Back to Projects
FAA AvCam
The Federal Aviation Administration (FAA) commissioned our team to develop a mobile app and website to give aviators access to land-based weather cameras. Access to weather cameras provide pilots with real-time situational awareness of weather trends to support route planning.
MY ROLE: As lead UX and visual designer, my role in the project included:
- Pilot interviews
- Definition of project goals
- Persona development
- Requirement elicitation
- Low-fidelity wireframing
- Map-based symbology development
- Menu icon design
- User testing
- Hi-fidelity prototyping
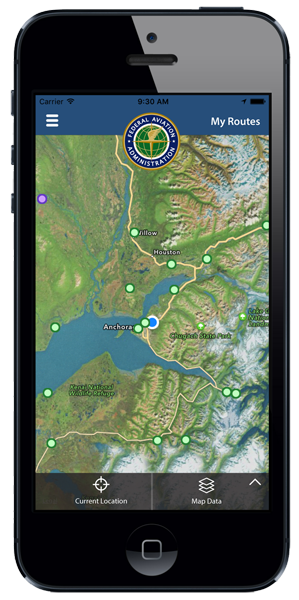
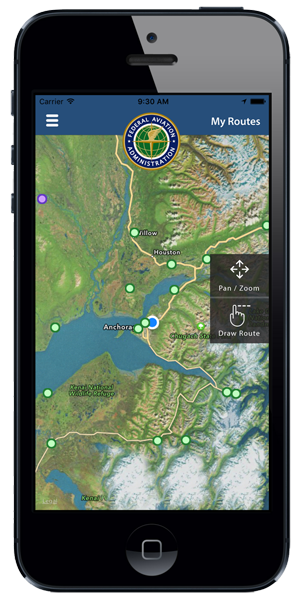
Below: AvCam mobile app prototypes displaying home screen, global navigation options, and icon-based navigation arrays.




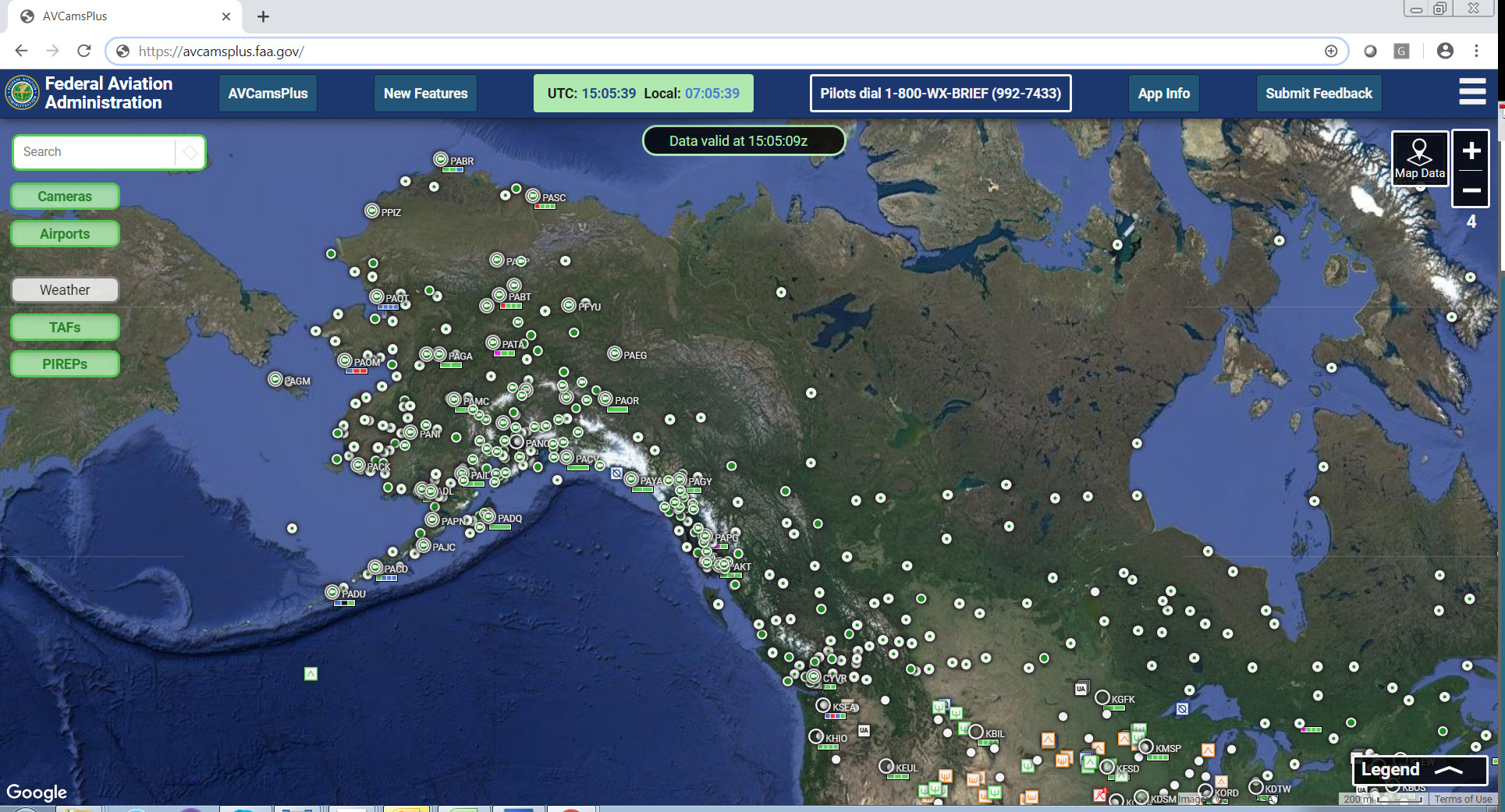
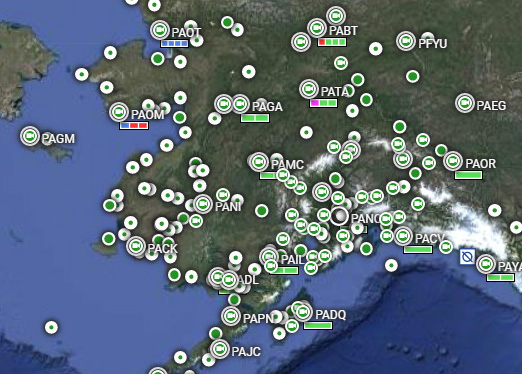
Below: AvCamPlus website displaying symbology system based on FAA standards. Symbology systems allows pilot to discern current and pending weather conditions at-a-glance. A decluttering system reveals additional data sets as pilot zooms in.
View FAA AvCams Site


One of my key contributions to the website was the development of a standards-based symbology array that is color-coded by weather severity. This allows the pilot to discern at-a-glance the trending weather conditions in the area in which they plan to fly. A decluttering schema reveals additional data as the pilot zooms in.
